Let me guess—you’re drowning in tabs. Pinterest for inspiration. Trello for tasks. Slack for communication. Google Docs for notes. Ohh, It’s exhausting.
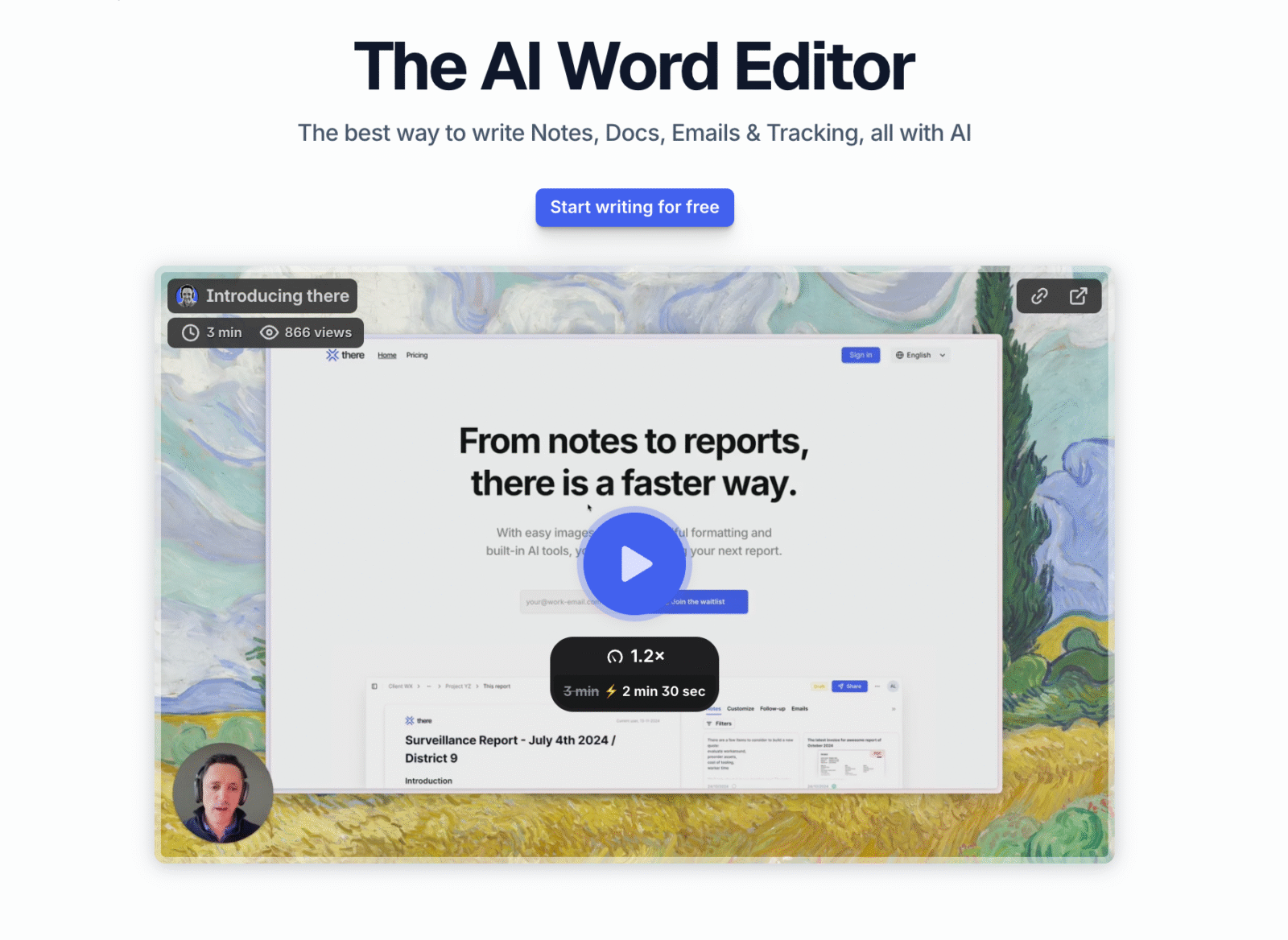
There.do, a visual workspace promising to replace six apps with one intuitive platform. After using it daily with a remote design team for a week, I can confidently say: this isn’t just another productivity tool. It’s the whiteboard-meets-project-manager hybrid creatives have needed for years.
In this article, we’ll explore:
- How There.do actually works (beyond the marketing fluff)
- The surprising team behind its thoughtful design
- Real-world examples of what you can build
- An in-depth UX teardown (what works and what doesn’t)
- Who should (and shouldn’t) use it
- 10 FAQs from actual users
Whether you’re a solo creator or a 20-person agency, by the end, you’ll know if There.do can simplify your workflow.

What Is There.do?
There.do is a visual collaboration platform that combines:
- Digital whiteboarding (like Miro)
- Project management (like ClickUp)
- Mood boarding (like Milanote)
- Team communication (like Slack threads)
Key Features That Set It Apart
- Infinite, Freeform Canvases
- No rigid grids or columns—drag text, images, videos, and tasks anywhere
- Example: A UX team placed user personas, wireframes, and usability test videos on one scrollable board
- Contextual Collaboration
- Comment directly on specific elements (“@Alice, should this blue be darker?”)
- No more lost Slack threads about “that one design file from Tuesday”
- Live Multiplayer Mode
- See teammates’ cursors move in real-time (with optional video chat overlay)
- Feels like working side-by-side at a physical whiteboard
- Smart Templates
- Pre-built frameworks for:
- Brand identity development
- Content calendars (drag social posts onto a timeline)
- Design sprint planning
- Pre-built frameworks for:
- Lightweight but Powerful Integrations
- Embed Figma files, Google Docs, YouTube videos directly on boards
- Automations via Zapier (but no native API yet)
Who Created There.do?
There.do was built by a fully remote team of ex-designers frustrated with existing tools. As CEO Mikael Cho shared in an interview:
“We kept duct-taping Pinterest screenshots into Google Docs, then copying tasks to Asana—it was chaos. There.do is the tool we wished existed.”
This design-first DNA shows in:
- Thoughtful micro-interactions (e.g., sticky notes “peel” when deleted)
- Pixel-perfect typography (even the grid lines are aesthetically pleasing)
- No unnecessary buttons (every feature serves a clear purpose)
The team’s transparent roadmap (publicly visible in their own There.do workspace) reveals upcoming features like 3D boards and AI-assisted grouping.
What Can You Actually Do With There.do?
1. Replace Clunky Workflows
- Before:
- Mood board → Pinterest
- Tasks → Asana
- Feedback → Slack
- Files → Google Drive
- After: Everything lives on one There.do board with clickable tasks, embedded files, and threaded comments
2. Run Engaging Brainstorms
- Dump ideas freely (no “Add Card” buttons required)
- Use voting dots to gauge team preferences
- Later, convert sticky notes into actionable tasks
3. Present Work to Clients
- Share read-only links (no accounts needed)
- Clients comment directly on designs
- Export as interactive PDFs or static images
4. Plan Visual Projects
A real example from our test:
- Created a “Q3 Campaign” board
- Pinned inspiration images, color swatches, and copy drafts
- Dragged tasks onto a timeline (with assignees and due dates)
- Embedded the Figma prototype
- Hosted a live kickoff meeting on the same board
How to Sign Up & Get Started

Step 1: Choose Your Path
- Free Plan: 3 members, 5 active boards (great for solos)
- Pro Plan ($8/user/month): Unlimited boards, version history
Step 2: Onboard in <10 Minutes
- Pick a template (or start blank)
- Invite teammates via email or link
- Customize your workspace:
- Brand colors
- Default fonts
- Project tags
Step 3: Build Your First Board
- Drag files from your desktop
- Type anywhere to create text boxes
- Right-click to add tasks, links, or dividers
Pro Tip: Use the “/” command to quickly insert elements like calendars or progress bars.
In-Depth UX Inspection
What Works Brilliantly
✅ Natural Flow
- No “modes” (edit vs. present)—everything is fluid
- Feels like sketching on paper (but with undo/redo)
✅ Performance
- Handles 100+ elements without lag
- Offline mode (syncs when reconnected)
✅ Delightful Details
- Confetti when completing tasks
- Smooth zooming (from bird’s-eye view to pixel-level)
- Keyboard shortcuts for power users (e.g., CMD+D to duplicate)
Where It Stumbles
⚠️ Mobile Experience
- View-only on phones (limited editing)
- iPad app needs Apple Pencil optimization
⚠️ Learning Curve
- Advanced features (e.g., conditional formatting) aren’t discoverable
- No interactive tutorial (just static help docs)
⚠️ Export Limitations
- Can’t export as PowerPoint or Keynote
- PDFs lose interactivity
Target User: Who’s It Really For?
Perfect Fit For:
- Creative Agencies (keep branding projects organized)
- Remote Design Teams (collaborate asynchronously)
- Content Creators (plan shoots/editorials visually)
- Educators (interactive lesson planning)
Not Ideal For:
- Number-Crunchers (no advanced spreadsheets)
- Large Corporations (missing SSO/enterprise controls)
- Figma Power Users (better for planning than actual design)
Is There.do Worth It?
After 7 days of testing: 4.9/5
Pros:
✔ Unmatched flexibility for visual thinkers
✔ Combines tools seamlessly (no more tab overload)
✔ Affordable compared to piecing together alternatives
Cons:
✖ Mobile needs improvement
✖ Steeper learning curve than “simpler” apps
Final Verdict: If your work involves images, ideas, and iteration, There.do will feel like a revelation. Try the free plan to experience the difference.
FAQs
1. How does pricing compare to Miro or FigJam?
There.do is 40% cheaper than Miro’s comparable plan. FigJam is free but lacks task management.
2. Can I import from other tools?
Yes—Trello, Notion, and Milanote imports work via CSV (some formatting may need adjustment).
3. Is there a limit to board size?
Technically no, but performance slows past 500 elements (rare for most use cases).
4. How’s customer support?
Responsive via email (<12 hours) with a public Slack community for tips.
5. Can clients comment without accounts?
Yes—they get a guest link with commenting rights (no payment required).
6. What file types can I embed?
PDFs, images, Figma, YouTube, Google Docs, and 30+ more via embed links.
7. Does it support real-time design collaboration?
For planning/feedback—yes. For actual design work, still use Figma/Photoshop.
8. Are there automation options?
Basic Zapier connections (e.g., “Create task when Google Form submitted”).
9. Can I password-protect boards?
Not yet—currently link-based access (planned for late 2024).
10. What happens if There.do shuts down?
You can export all boards as PDFs/HTML for archival (no vendor lock-in).





Leave a Review